様々なサービスへの共有が行える「ShareThis」ボタンを設置してみました。
WordPressの場合はプラグインが用意されており、それをインストールして有効化すればOKです。
各エントリーの記事の下の以下のようなボタンです。

(上記は画像です。)
Facebookボタンを押すと、以下のようなFacebookの投稿画面が開きます。

Facebookに投稿されました。

(一部ぼかしを入れています。)
Twitterボタンを押すと以下のように表示されます。

Twitterに投稿されました。

(画像をクリックするとTwitterの個別Tweetページを表示します)
メールボタンを押すと以下のような表示に。

メールの確認は省略。
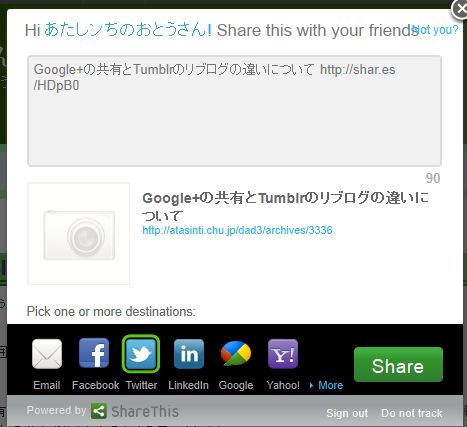
Shareボタンを押すと以下のような表示に。

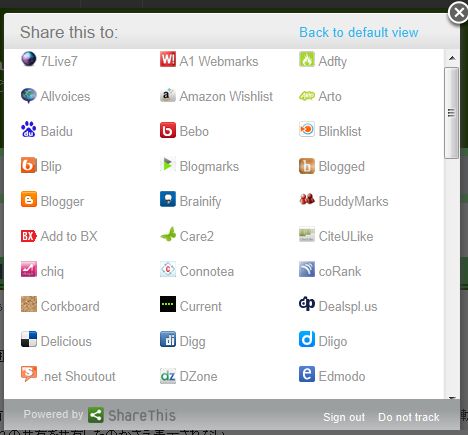
右下の「More」をクリックするとさらに多くのサービスが。

残念ながらまだ「Google+」はありませんが、そのうちサポートされるものと思われます。
試しに「LinkedIn」に投稿してみました。
無事投稿されました。

中々便利なボタンですが、ブログの表示がますます重くなってしまったような・・・
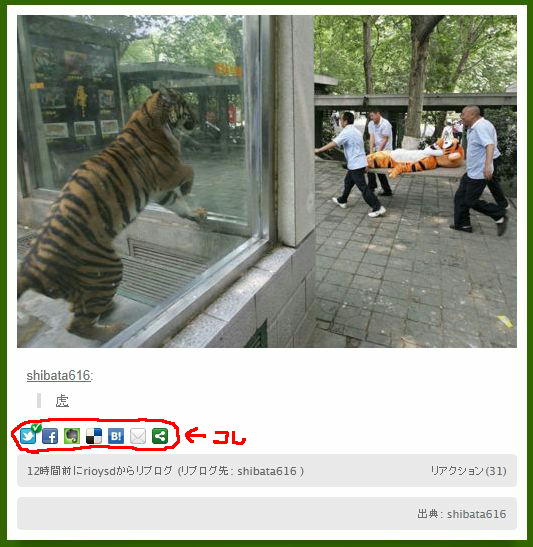
Tumblr「あたしンちのおとうさんのtumblr」にも設置してみました。
こちらはテーマに生成したHTMLコードを貼り付ける必要がありますが、多少カスタマイズできるので、小さなボタンにしてみました。

Tumblrのテーマの編集箇所をメモ。
/head の前に下記赤字を追加。
<script type=”text/javascript”>var switchTo5x=true;</script><script type=”text/javascript” src=”http://w.sharethis.com/button/buttons.js”></script><script type=”text/javascript”>stLight.options({publisher:’f6317d17-d4d7-4d87-9f48-ad43485e47bb’});</script>
</head>
/block:Link と block:Date の間に下記赤字を追加。
{/block:Link}
<span st_url='{Permalink}’ st_title='{Title}’ class=’st_twitter’ ></span><span st_url='{Permalink}’ st_title='{Title}’ class=’st_facebook’ ></span><span st_url='{Permalink}’ st_title='{Title}’ class=’st_evernote’ ></span><span st_url='{Permalink}’ st_title='{Title}’ class=’st_delicious’ ></span><span st_url='{Permalink}’ st_title='{Title}’ class=’st_hatena’ ></span><span st_url='{Permalink}’ st_title='{Title}’ class=’st_email’ ></span><span st_url='{Permalink}’ st_title='{Title}’ class=’st_sharethis’ ></span>
{block:Date}
“ShareThisボタンを設置” への3件のコメント