MastodonにRSS FEEDがあることがわかりました。
「ドメイン名/@ユーザ名.atom」がRSS FEEDになります。
たとえば、私のmstdn.jpでの投稿のRSS FEEDは以下になります。
https://mstdn.jp/@atasinti.atom
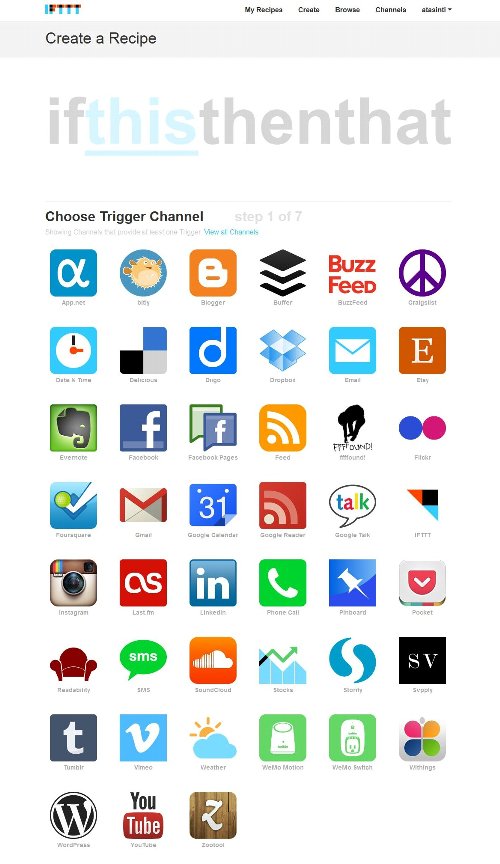
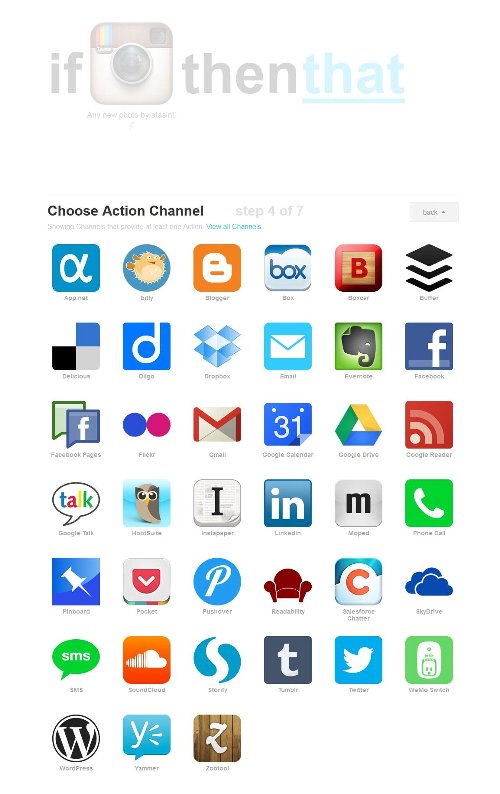
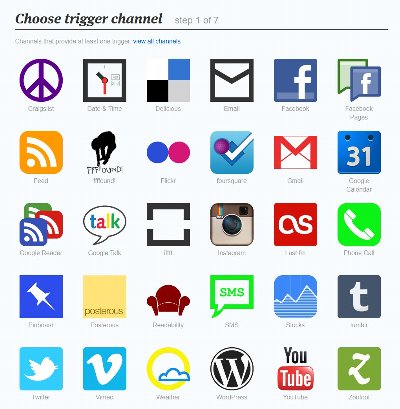
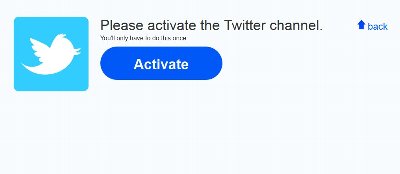
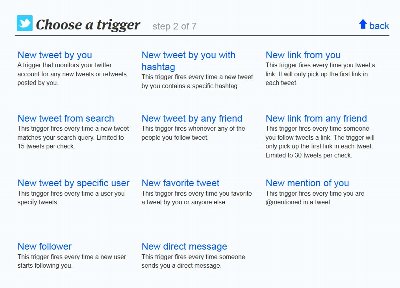
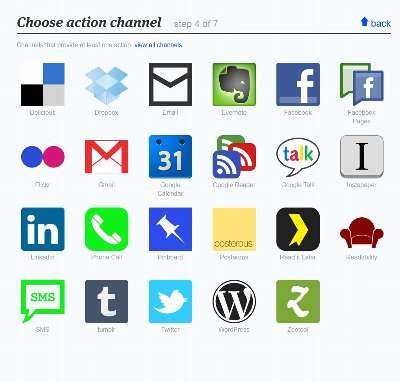
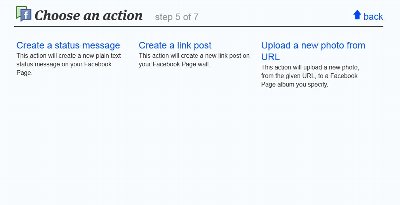
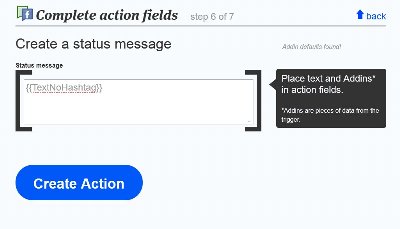
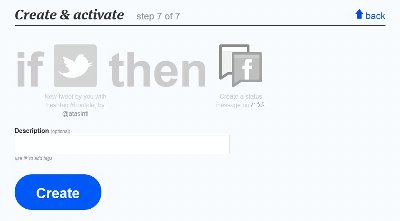
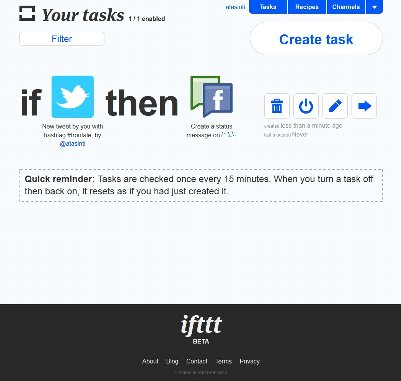
このRSS FEEDとIFTTTというサービスを利用して、Mastodon→Twitterの連携を行う手順が、
「Mastodon の投稿を Twitter に転送する – Qiita」に紹介されていましたので行ってみました。
MastodonのToot
mstdn.jp

↓
TwitterのTweet
さきほどはうまくいかなかったので、IFTTTを使ったMastodon→Twitterの設定について、再テスト。
— あたしンちのおとうさん (@atasinti) April 19, 2017
うまくいきました。
5分くらいタイムラグがありますが、これはIFTTTの仕様と思われます。
一度失敗したのはご愛嬌と言うことで(^^;
と・こ・ろ・が、、、
画像付きのTootについては、投稿は連携されましたが、画像がうまくいきませんでした。
MastodonのToot
mstdn.jp

↓
TwitterのTweet
ニコニコの方にも登録してniconicoアカウントと連携してみました。プロフィールのアイコンにニコニコマークがついて、このニコニコマークをクリックすると、ニコニコのプロフィールページが表示されます。
https://https://t.co/H9I9sOtRmv
— あたしンちのおとうさん (@atasinti) April 19, 2017
また、リンクを記載したTootについても、うまくいかないようです。
MastodonのToot
mstdn.jp

↓
TwitterのTweet
mikkinsey 2度目にうまくいきました。
以下のサイトを参考にしました。http://https://t.co/pdwjLMvsm3
— あたしンちのおとうさん (@atasinti) April 19, 2017
(´・ω・`)
なかなかうまくいかないなぁ・・・
しーゆー。