ウェブページにマークや注釈を付けて共有する「Markup」を試してみました。
上記ページにあるブックマークレットをブラウザに登録し、ウェブページにおいて、ブックマークレットを起動すると、ページがMarkupに保存され、右上にパレットが表示されるので、以下のようにマークを付けたりコメントを書いたりできます。
自分のFacebookページで試してみたところ。

(画像をクリックすると拡大画像を表示します)
ただ、コメントをうまく広げて表示させることができなくて(^^;
ちょっとコツがあるのかも。。。
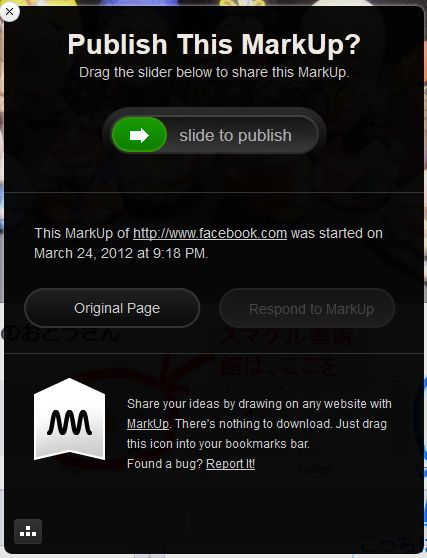
PUBLISHをクリックすると・・

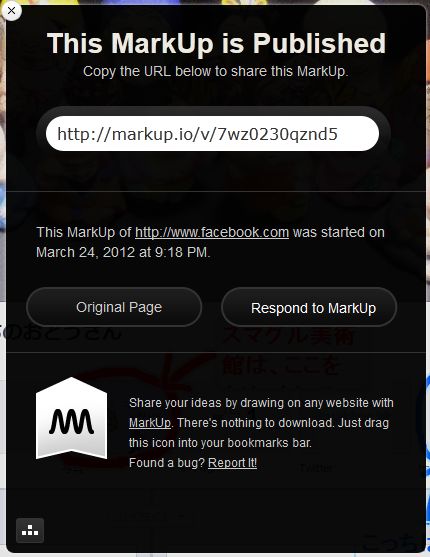
緑の矢印をスライドするとマークしたりコメントしたりしたページのURLが表示されます。

今回試したページはこちら。
http://markup.io/v/7wz0230qznd5
あれっ?
赤字のコメントを変更したつもりだったけど、反映されてない、、、
IE8でアクセスしてみると、

(画像をクリックすると拡大画像を表示します)
おやっ?
Facebookの画像がIEではちゃんと表示されないところがココでもちゃんと表示されてませんね。(赤丸で囲んだところ)
ということは、下記のCNETさんのニュース記事で書かれているように、ページを画像として保存しているわけではなさそうです。
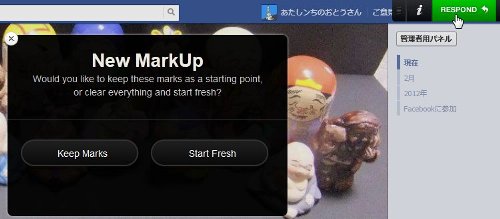
右上のRESPONDをクリックすると以下のように「New MarkUp」が表示され、現在のマークやコメントを保持した形で続けるか、最初からマークし直すかを選択できます。

(画像をクリックすると拡大画像を表示します)
追記してみました。
URLは別に取られるので、誰かに消されたり書きなおされたりということはありません。
http://markup.io/v/xmnh4f13rn6e
私はまだうまく使いこなせておりませんが、、、
これは結構便利なツール!
関連ニュース
[ウェブサービスレビュー]全工程ブラウザ上で完了–ウェブに注釈を入れる「Markup」
by CNET at 2012.03.18

