もうひとつのWordPress利用のブログ「WordPressなんて簡単さ、なんて嘘さ。」の方にもLivefyreのプラグインを導入しようとしているのですが、どうにもこうにもうまくいきません。
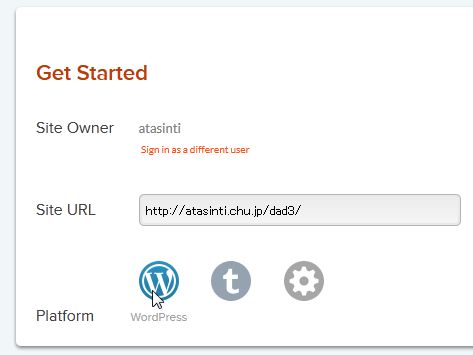
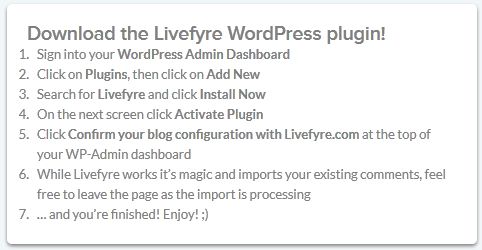
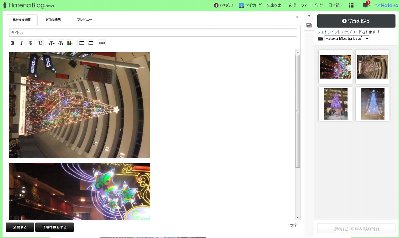
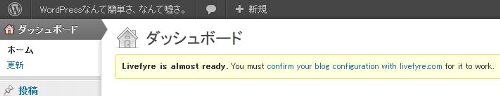
プラグインをインストールし、有効化した後、下記の「comfirm your blog configuration with livefyre.com」をクリックしても・・・

(画像をクリックすると拡大画像を表示します)
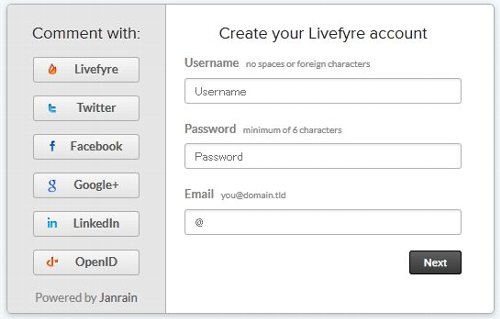
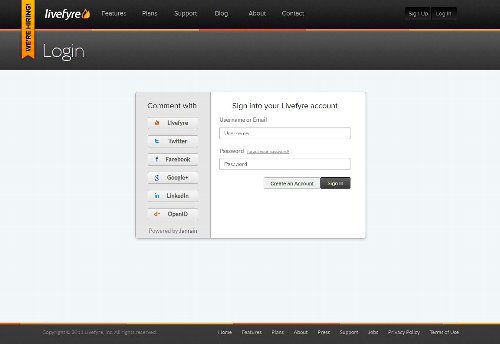
下記のログイン画面が現れ、

(画像をクリックすると拡大画像を表示します)
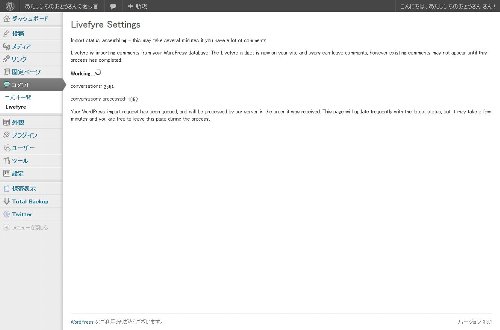
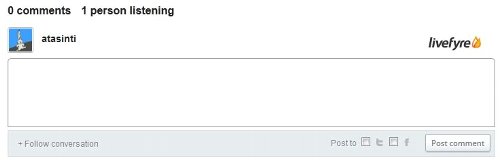
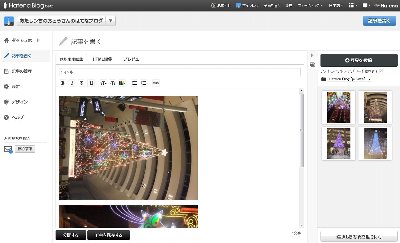
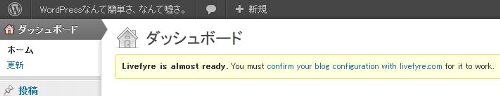
ログインしてブログのダッシュボードに戻っても、コメントの変換は始まってなくて、やはり、

(画像をクリックすると拡大画像を表示します)
という堂々めぐり、、、
LivefyreのProfileでは、

とちゃんとブログが2つとも表示されているし、
SettingのSitesにも、

とちゃんとブログが2つ表示されているのに。。。
SettingのSitesのチェックを片方(「WordPressなんて簡単さ、なんて嘘さ。」の方)だけにして見ても結果は同じ。
うーん、、、
My関連エントリー
コメントにLivefyreを導入して見た at 2012.01.09