あるサービスの投稿内である条件を満たすものをべつのあるサービスに特定のアクションを加えて投稿する、そんなサービス「ifttt」を試してみました。
「ifttt」は「If This Then That」の略です。
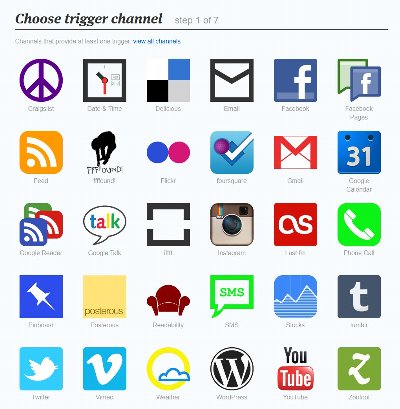
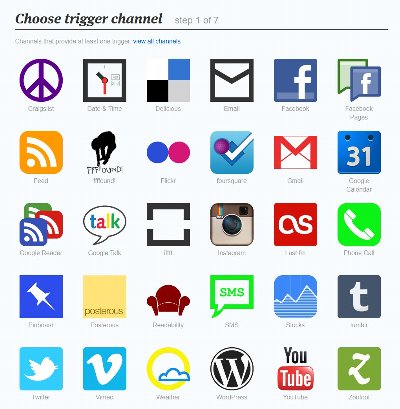
まずは「This」の選択。下記のサービスから選択できます。

(画像をクリックすると拡大画像を表示します)
Twitterを選択して見ます。表示された以下のページでActiveをクリック。

(画像をクリックすると拡大画像を表示します)
TwitterのOAuth認証ページが表示されるので「OK」すると以下のページに。「Done」をクリック。

(画像をクリックすると拡大画像を表示します)
以下のページが表示されるので「Continue to the next step」をクリック。少々しつこい(笑

(画像をクリックすると拡大画像を表示します)
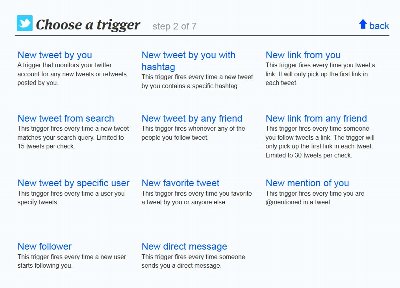
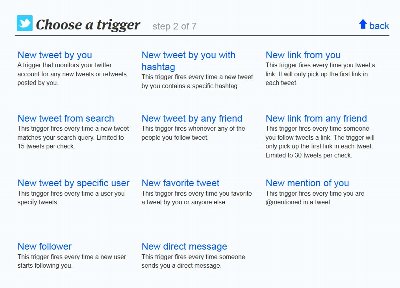
条件の選択画面。今回はハッシュタグを選択してみます。ただ、ハッシュタグって付け忘れることが多いので、ホントはツイート内に特定の単語を含むものにしたかったんだけど、条件になかったのが残念。。。

(画像をクリックすると拡大画像を表示します)
下記に「#frontale」を入力して「Create Trigger」をクリック。

(画像をクリックすると拡大画像を表示します)
次は「that」の選択へ。「that」をクリック。

(画像をクリックすると拡大画像を表示します)
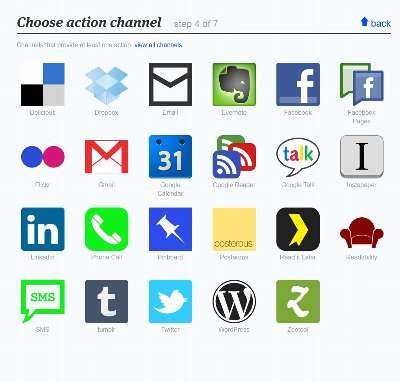
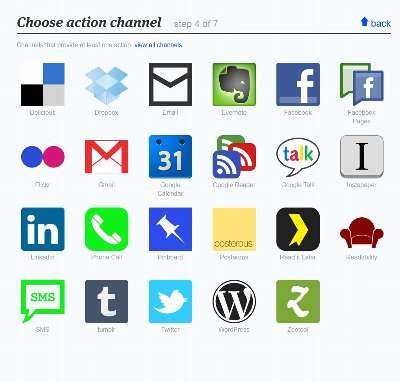
以下の中から今回は「Facebook Pages」を選択。

(画像をクリックすると拡大画像を表示します)
Facebook PagesをActiveに。

(画像をクリックすると拡大画像を表示します)
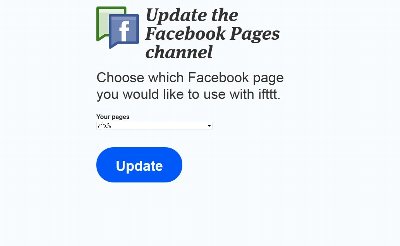
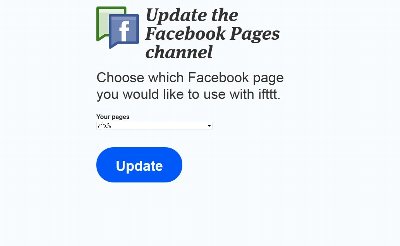
Facebookの認証ページが表示されるので「OK」すると、以下のFacebookページの選択画面に。今回は「とうふ」を選択。

(画像をクリックすると拡大画像を表示します)
Channelをアクティブにします。

(画像をクリックすると拡大画像を表示します)
Facebook Pages channelをアクティブに。やっぱりしつこい(笑

(画像をクリックすると拡大画像を表示します)
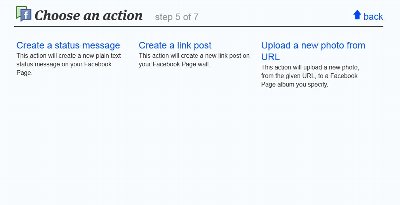
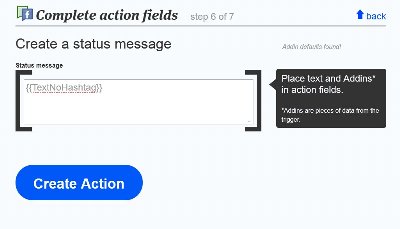
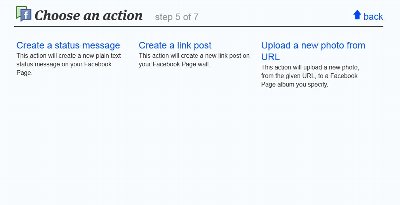
Actionの選択画面。今回は「Create a status message」を選択してみます。

(画像をクリックすると拡大画像を表示します)
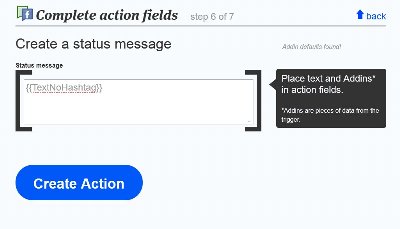
Actionの詳細。このまま「Create Action」しました。

(画像をクリックすると拡大画像を表示します)
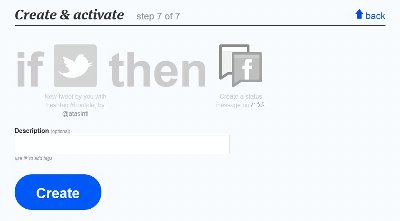
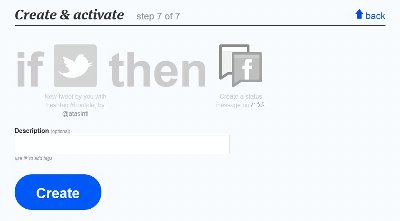
メッセージに追記できます。ここではなにも書かずに「Create」

(画像をクリックすると拡大画像を表示します)
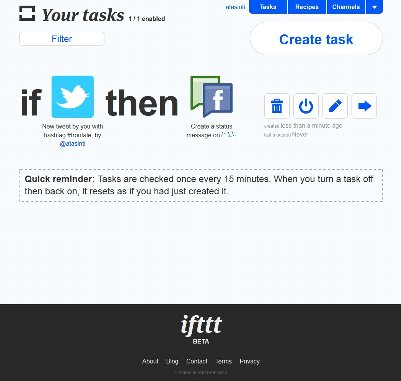
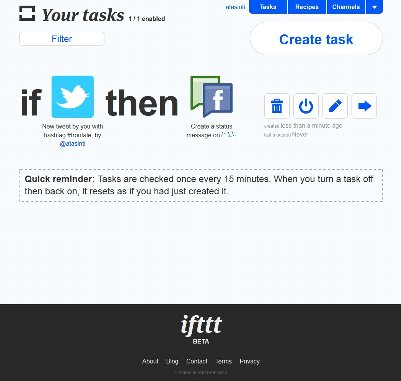
Taskが完成しました。

(画像をクリックすると拡大画像を表示します)
以上により、ハッシュタグ「#frontale」のあるTwitterの投稿がFacebookページ「とうふ」に自動的に投稿されるようになったはず。
Twitterでテスト投稿。

(画像をクリックするとTwitterの個別Tweetページを表示します)
Facebookに投稿されました。

(画像をクリックするとFacebookの個別メッセージページを表示します)
しまった!ハッシュタグを消す設定になっていたので、まぬけな投稿に。。。
サービスの中にWordPressがあったので、このブログの中のとうふさんの投稿のみをFacebookページの「とうふ」に投稿して見ようと思いましたが、、、

となっていて、残念ながら「作者を選んで」ということはできないようなので、断念。
ということで、ほかにもいろいろと面白い使い方ができそうで、でも思ったよりは条件に制限があり、私がやりたかったことはなかなかできないなぁ、、、そんな感じの「ifttt」なのでした。
関連ニュース
Webアプリやサービスを条件によって組み合わせて使う便利なツール「If This Then That」
by Lifehacker at 2011.09.17