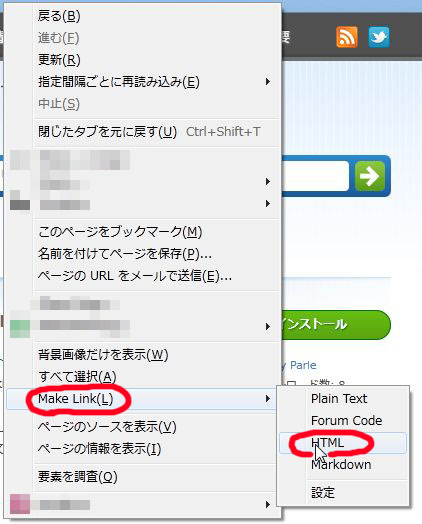
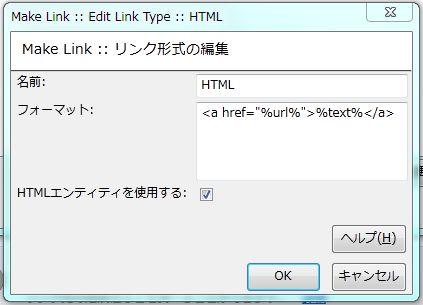
先ほど導入したFirefoxアドオン「Make Link」ですが、その「HTML」選択時の設定において、
<a href=”%url%” target=”_blank”>%text%</a>
としておりましたが、「%text%」だと、ページの一部文章を選択している場合、ページのタイトルではなく、選択している文章がそこに入ってしまいます。
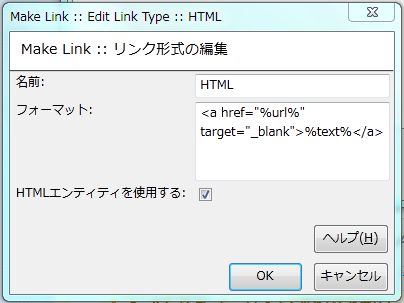
そこで以下の設定に変更しました。
<a href=”%url%” target=”_blank”>%title%</a>
また、新たに「Blockquote」という以下のような設定を追加しました。
<a href=”%url%” target=”_blank”>%title%</a><blockquote>%text%</blockquote>
この設定でCNETさんのページで試してみたところ、、、
「HTML」を選択時
「Capture Full Page」は、スクロールが必要なウェブページのスクリーンショットを継ぎ目のない1枚の画像で生成できるウェブサービスだ。サイトの全体像をプレゼン資料に貼り付ける目的でキャプチャしたり、保存用にスクリーンショットを撮ったりと、さまざまな用途で活用できる。
「Blockquote」を選択時
[ウェブサービスレビュー]ウェブページを1枚の画像でキャプチャする「Capture Full Page」 – CNET Japan
「Capture Full Page」は、その名の通り、ウェブページ全体をキャプチャできるウェブサービスだ。URLを入力してボタンを押すだけで、スクロールが必要なウェブサイトのスクリーンショットを継ぎ目のない1枚の画像で取得できる。
あれれ?
「Blockquote」選択時は、考えていた通りの結果が得られましたが、「HTML」選択時は、ページのタイトルではなく、ページの概要部分が入ってしまいました。
また、GIGAZINEさんのページで試してみたところ、、、
「HTML」を選択時
desc
「Blockquote」を選択時
エイプリルフールに便乗しているサイトまとめ2012年版 – GIGAZINE
というわけで、エイプリルフールに便乗しているサイトをまとめてみました。24時間リアルタイム更新しますので、ときどき記事を更新すると新しいエイプリルフールのサイトが追加されているはずです。また、ある程度更新する度にTwitterのGIGAZINE公式アカウントでもつぶやいていきます。
やはり、「Blockquote」選択時は、考えていた通りの結果が得られましたが、「HTML」選択時は、ページのタイトルではなく、「desc」という文字が入ってしまいました。
ということで、「HTML」の設定を
<a href=”%url%” target=”_blank”>%text%</a>
に戻してみたところ、、、
CNETさんのページで「HTML」を選択時
[ウェブサービスレビュー]ウェブページを1枚の画像でキャプチャする「Capture Full Page」 – CNET Japan
GIGAZINEさんのページで「HTML」を選択時
エイプリルフールに便乗しているサイトまとめ2012年版 – GIGAZINE
となり、いずれも思っている通りの結果が得られました。
以上のような設定なので、文章の一部を引用したい場合は、引用したい部分を選択した状態で「Blockquote」を選択し、ただリンクを挿入する場合には、ページ内で一部を選択していない状態で「HTML」を選択する、ということでうまくいくことになりました。
不思議だ。。。
My関連エントリー
FirefoxのMark Linkアドオンで簡単リンク作成 at 2012.04.01