先日、Dropboxの容量アップを行った時は、中身が同じダミーデータを使ったので、結局1.5Gしか増量できませんでしたが、中身の異なるダミーデータをご紹介いただいたので、試してみたところ、予定通り12GBに増量することができました。
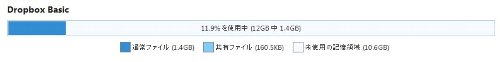
前回 7.0GB → 8.5GB (+1.5GB)
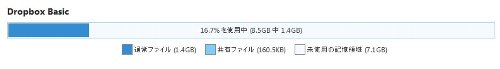
今回 8.5GB → 12.0GB (+3.5GB)
————————————-
合計 7.0GB → 12.0GB (+5.0GB)
Google+のコメントで教えてくださったToshikazu Ishidaさん、
Blogで新しいダミーデータをご紹介くださったichi tasoさん、
ダミーデータを作成されたmoyashiさん、
ダミーデータの作成方法をtweetされたHiroshi SHIRATSUCHIさん、
みなさん、ありがとうございます!
関連ブログ
Dropbox βテストで簡単にオンラインストレージ 5GBを取得する方法
by WILL FEEL TIPS at 2012.02.06
My関連エントリー
βテストでDropboxの容量増 at 2012.02.05
Dropquest2011でDropboxの容量が1Gアップ! at 2011.01.19
Dropboxが6GBに? at 2010.11.23