Social Communication dashboardの「Crowy」に登録してみました。
Twitter,Facebook,Linkedin他いくつかのサービスに対応していますが、とりあえず、TwitterとFacebookを登録してみました。
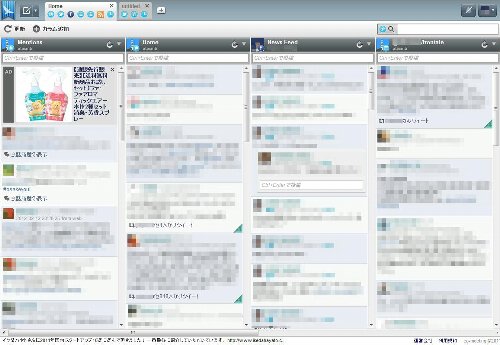
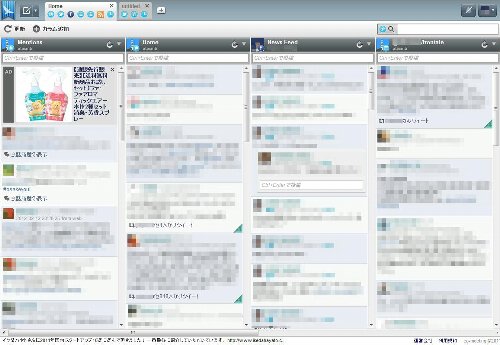
こんな感じ。

(画像をクリックすると拡大画像を表示します。一部ぼかしを入れています。)
なんだ、HootSuiteのクローンか、というなかれ。
TwitterとFacebookを同一タブで一覧できるのは便利です。
またタブを分けることもできます。
タブ内のアイコンをクリックすることで、そのアイコンのFeedへポンと飛んでくれ、横スクロールしなくてもいいところもとっても便利です。
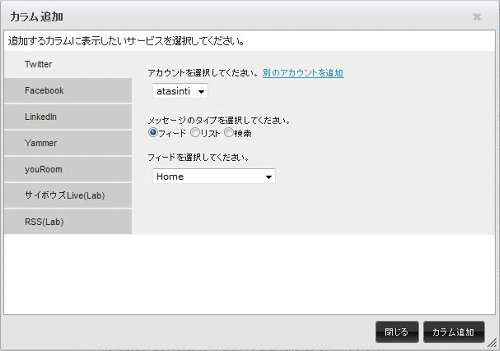
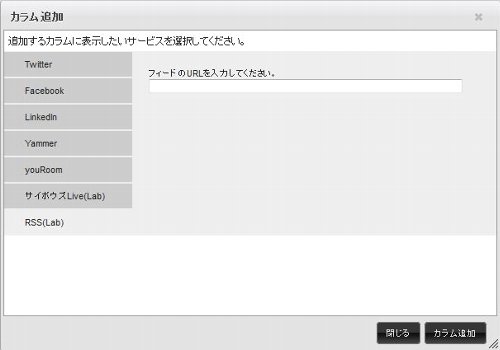
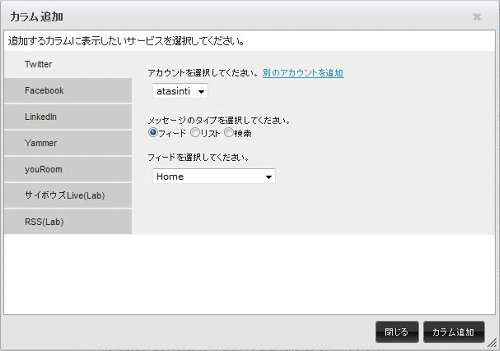
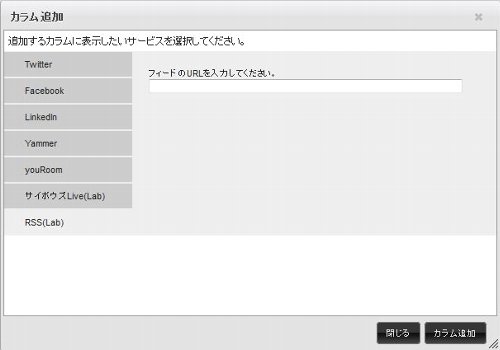
カラムの追加はこんな感じ。

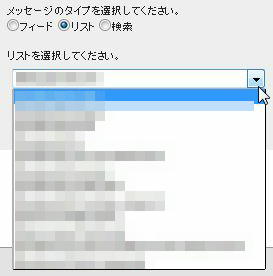
Twitterのリストを選択できます。

(一部ぼかしを入れています。)
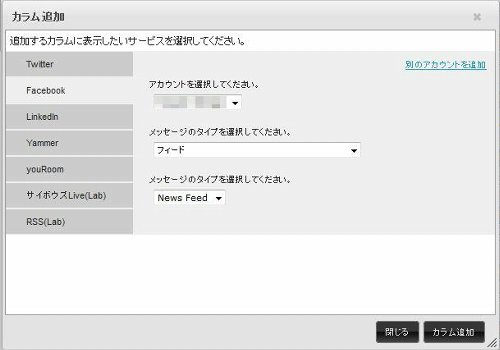
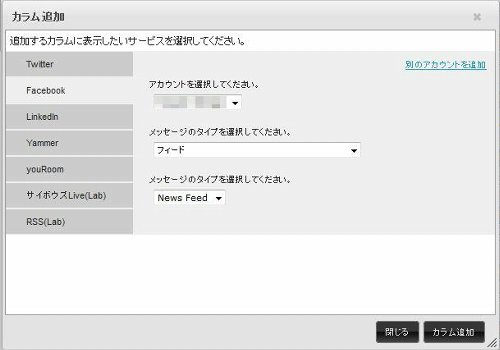
Facebookのカラム追加。

(一部ぼかしを入れています。)
Facebookページも選択できます。

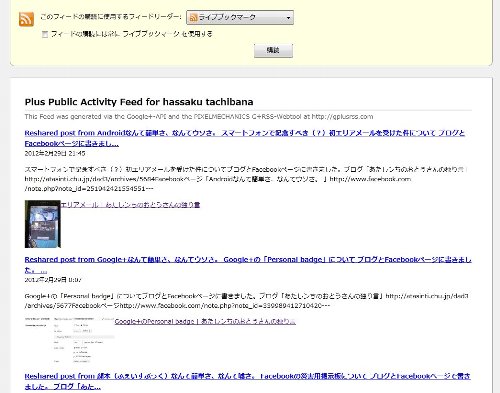
RSSを選択することもできます。

このブログのRSSを登録してみたところ、こんな感じ。

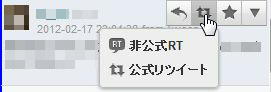
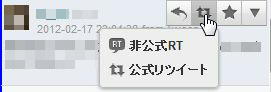
TwitterのTweetの上にカーソルを持って行くと以下のように、Reply,Retweet,Favo,DMのアイコンが表示されます。Retweetは公式RTと非公式RTが選択できます。

(一部ぼかしを入れています。)
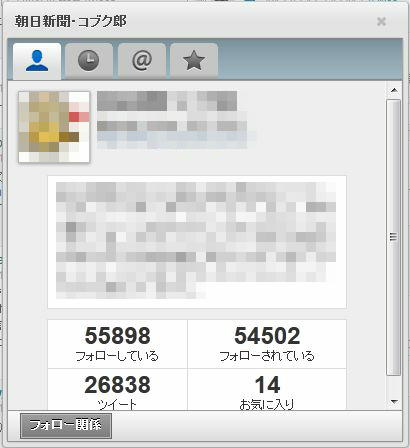
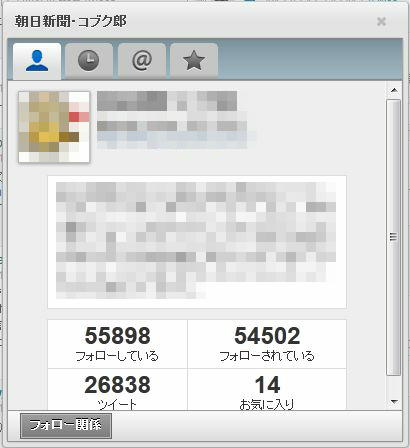
アイコンまたは名前をクリックすると以下のようにプロフィールが表示されます。その人のTweetも表示できます。

(一部ぼかしを入れています。)
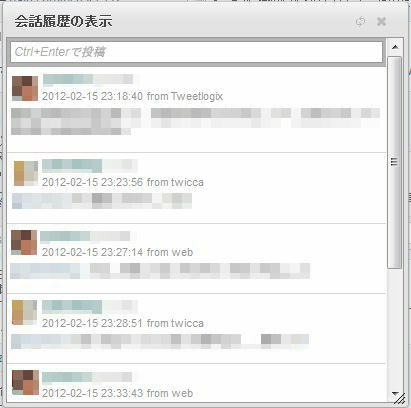
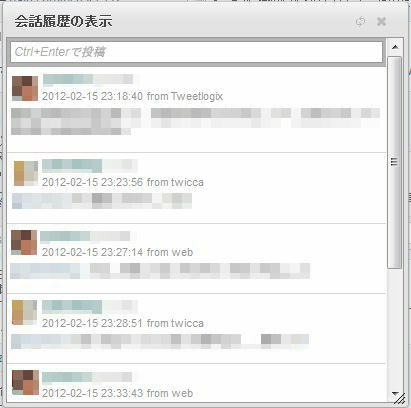
ReplyのTweetについては「会話履歴の表示」をクリックすることで、会話をたどることができます。

(一部ぼかしを入れています。)
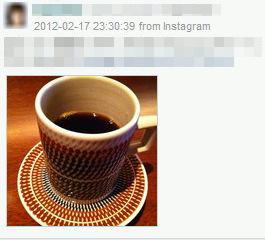
写真のあるTweetについては以下のように展開して表示されます。

(一部ぼかしを入れています。)
YouTubeのリンクがあるTweetについてはこんな感じ。

(一部ぼかしを入れています。)
Facebookの場合は、投稿にカーソルを持って行くと「いいね!」とコメントのアイコンが表示されます。

(一部ぼかしを入れています。)
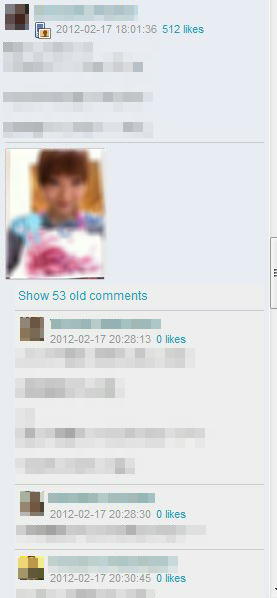
コメントがある投稿は以下のようにコメントが展開されて表示されます。

(一部ぼかしを入れています。)
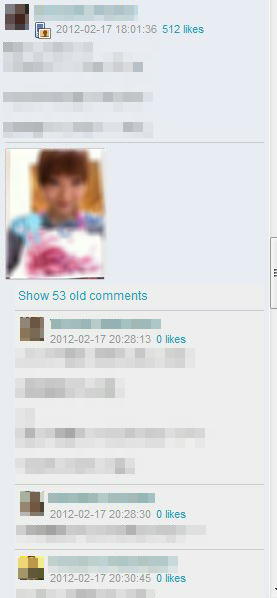
ただし、コメントが多い場合はすべてが展開されるわけではなく「Show xx old comments」というリンクが表示されます。また写真は展開して表示されます。

(一部ぼかしを入れています。)
投稿はこんな感じ。

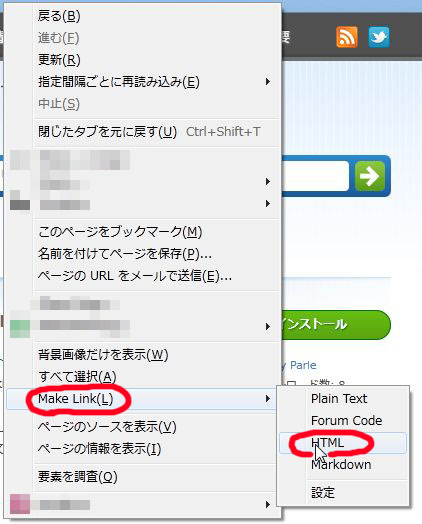
ページの左上の下記アイコンをクリックするとマルチポストができます。

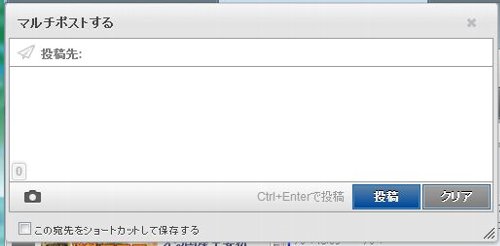
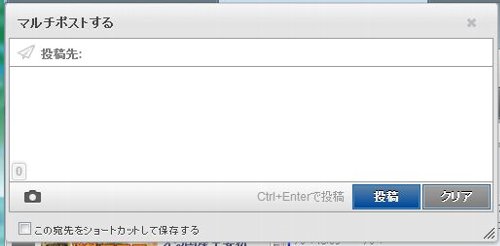
マルチポストはこんな感じ。

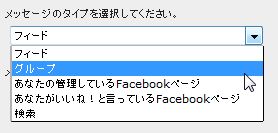
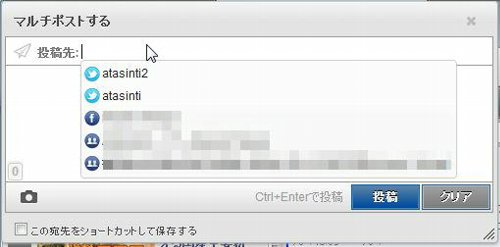
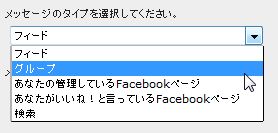
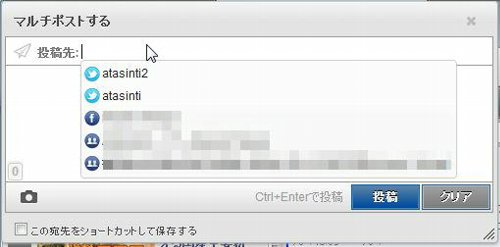
投稿先のところをクリックすると以下に用に投稿先としてTwitterのアカウント、Facebookのアカウント、グループが表示され選択できます。Facebookページが選択できないのはちょっと残念かも。

(一部ぼかしを入れています。)
マルチポストの投稿パターンは「この宛先をショートカットとして保存する」のチェックを入れて名前を登録すると以下のように次からは簡単に選択できます。

ということで、動きも軽快だし使い勝手もいい、そんなCrowyなのでした。
特にカラム毎に投稿窓があって、間違って違うサービスに投稿したり、間違ってマルチポストしてしまったりすることが少ない作りがいい感じです。
当面、パソコンでのTwitterクライアントとしてコレを使おうかな。