先日、Facebookページの「顔本(ふぇいすぶっく)なんて簡単さ、なんて嘘さ。」に、Facebookアプリ「Involver」の「Welcome Tab」を追加しようとしたけどうまくいかなかったわけですが、同じ「Involver」の中の「Static HTML」を追加することで、ようこそページを追加することができました。
これをインストール

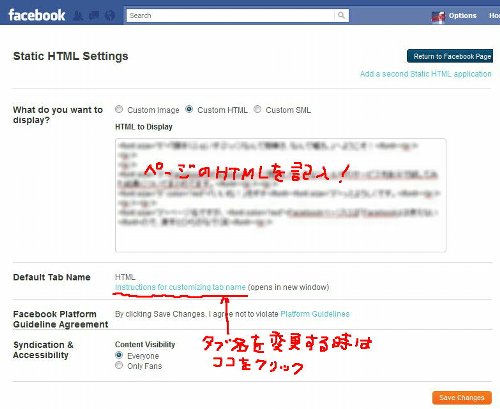
サイドに追加された「HTML」をクリックして設定します。

ページ名と電話番号を入力する画面が表示されますので、そこを入力すると、ようやく以下のような設定画面が表示されるので、ようこそページのHTMLを入力して保存します。

(画像をクリックすると拡大画像を表示します)
下記のようなようこそページが作成できました。

(画像をクリックすると拡大画像を表示します)
次にタブ名を「HTML」から「Welcome」に変更したいと思います。
「HTML」タブを表示して、「Edit Tab Setting」をクリックして、再度設定画面を開き、
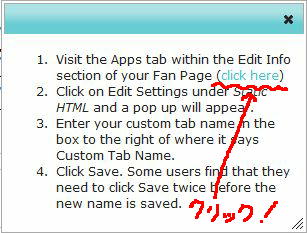
「Instructions for customizing tab name」をクリックすると以下が表示されます。

上記の「click here」をクリック。
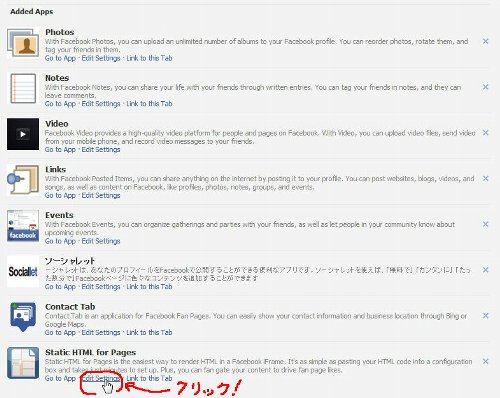
そうすると、以下のアプリの設定ページが表示されますので、「Static HTML for Pages」の「Edit Settings」をクリックします。

(画像をクリックすると拡大画像を表示します)
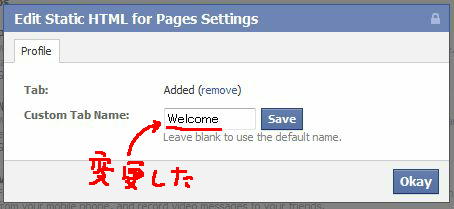
「Custom Tab Neme」を書き変えて「Save」→「Okay」

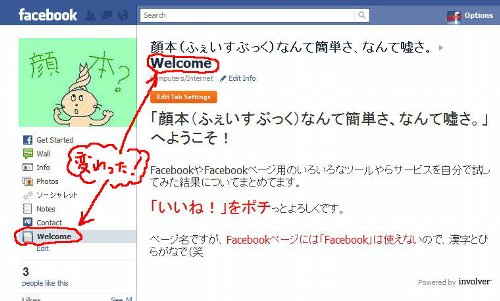
タブ名が「Welcome」になりました!

(画像をクリックすると拡大画像を表示します)
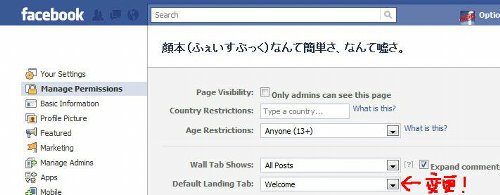
最後に、「いいね!」をしてない人が訪問した時に最初に表示されるページを作成したようこそページ(Welcome)に変更します。なお、「いいね!」をした人が訪問時は「Wall」が表示されることになっています。
設定はFacebookページの設定の以下を変更。

(画像をクリックすると拡大画像を表示します)
以上で設定は終了。
冴えないようこそページなので、そのうち変更したいと思います(^^;
My関連エントリー
involverでWelcomeタブを追加しようと思ったら at 2011.04.03
“Facebookページにようこそページを追加” への1件のコメント