このブログのコメントに「Livefyre」のコメントシステムのWordPressプラグインを導入してみました。
~ 導入の手順 ~
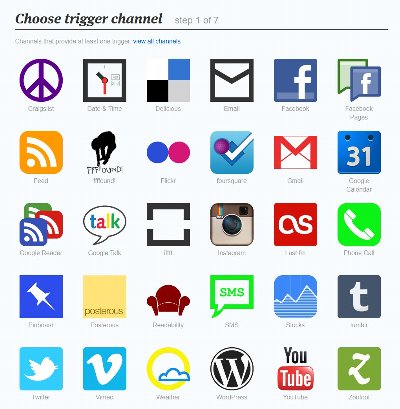
(1)「Livefyre」のサイト右上の「Sign Up」をクリック。

(2)以下のいずれかのIDで登録。私はTwitter IDで登録しました。

(3)「Livefyre」ののホームページに戻り「Get Livefyre」をクリック。

(4)「Install Now」をクリック。

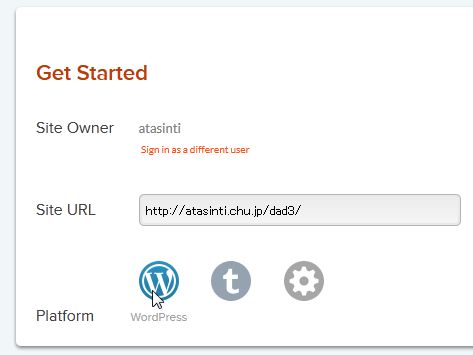
(3)Site URLにブログのURLを記載し、Platformを選択。私の場合はWordPressを選択。

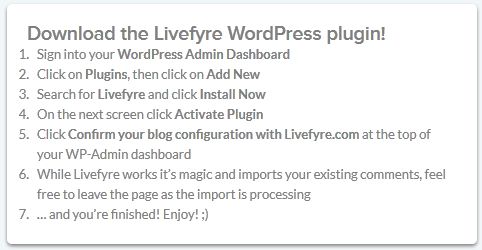
(4)WordPressの場合の以降の手順は以下の通り。

下記動画にもWordPressでの導入手順が示されています。
Livefyre WordPress Installation
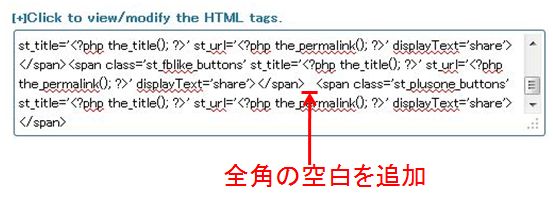
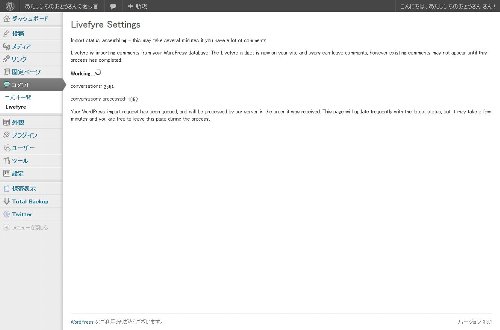
ちなみに下記画面はちょっと時間がかかります。

(画像をクリックすると拡大画像を表示します)
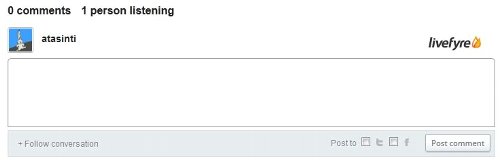
完了すると、コメント欄が以下のように。

(画像をクリックすると拡大画像を表示します)
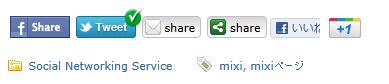
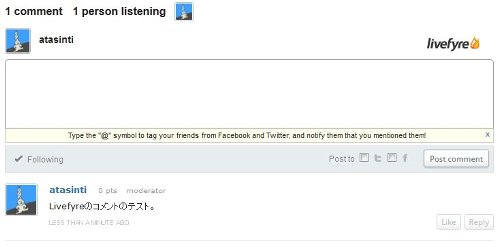
TwitterへのPOSTのチェックも入れてコメントを書いてみた結果。

(画像をクリックすると拡大画像を表示します)
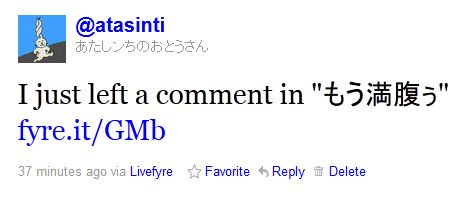
Twitterへの投稿は以下の通り。

(画像をクリックするとTwitterの個別Tweetページを表示します)
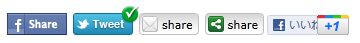
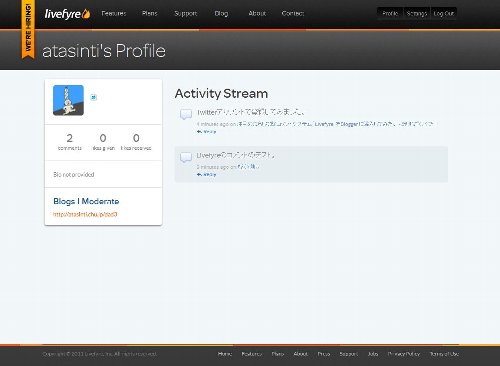
Profileページを開くと、自分が他のサイトを含めLivefyreでコメントした一覧を見ることができます。

(画像をクリックすると拡大画像を表示します)
ところで、これって、TwitterとかFacebookとかなーんにもやってない人は、
コメントできなくなっちゃったのかなぁ???
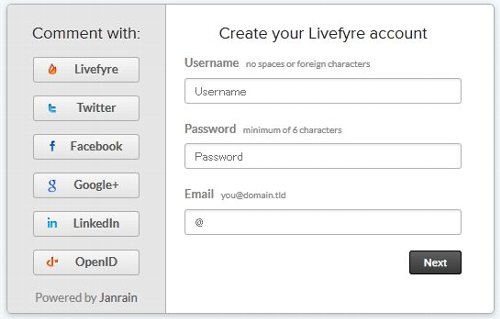
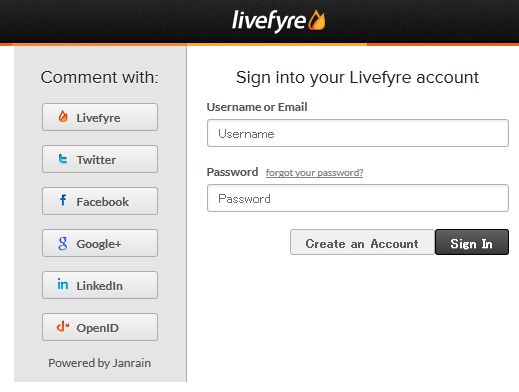
ということで、sign inしていない状態でコメントを書こうとしてみたところ、以下のようなページが表示されました。

(画像をクリックすると拡大画像を表示します)
うーむ、これはこれでよろしくないかも。。。
ということで、元に戻すかも。
関連ブログ
注目の荒らし排除コメントシステム「Livefyre」をBlogger に導入してみた
by ありじごくパワー at 2012.01.09
関連ニュース
ブログなどの悪質コメントを撃退するLivefyreに投資家たちの期待も大
by TechCrunch at 2010.07.07